As more and more Shopify merchants join our Visely Personalized Product Recommendations app it is quite interesting to see the different patterns of how they use Shopify as a platform, the workarounds they come up with to fix a business problem and the kind of customization to their website they want. One interesting observation I’ve made is that many Shopify store owners manage to make six figures monthly sales while still using Free Themes. That it is pretty impressive on its own, as it proves that you can do rather well with minimum customization done to the site. But, in addition to that, merchants don’t even bother removing “Powered by Shopify” text that keeps lingering in the footer on every page. Is this a problem? Nope.
It can actually be to the benefit of the website early on. Displaying “Powered by Shopify” can play the role of a trust signal, but then it is better to emphasize it beyond just a lackluster link in the footer. Oh yeah, that link also helps Shopify grow its domain authority via yet another backlink to their domain.
An additional observation I’ve made in relation to the “Powered by Shopify” text during my experience helping hundreds and hundreds of Visely Personalized Product Recommendations customers is: none of the more established stores had such a link on their website. This is quite obvious, as a brand matures and gains weight as its own recognizable entity, having “Powered by Shopify” on the site can detract from that.
That was a bit of a long introduction to saying: “You as the owner of a Shopify enabled online business, should think about removing that Shopify branding from your website at some point of your business lifespan”.
Getting a premium or a custom built theme will have the added benefit of removing the Shopify branding for you. Let’s be honest however, removing the branding is not a key factor in the decision to go with a premium or a custom theme. So let’s assume that you’ve decided to keep the free theme that served your store so well, but you also decided to remove “Powered by Shopify” text. Great, how do you do that? Shopify has got you covered with this guide.
The guide tells you there are two options available to remove the branding: one via editing the translations by replacing “Powered by Shopify” with a single space; another by removing the liquid code which actually renders the text.
If you choose the first option the following will happen: the link to the Shopify website will be rendered with an “empty” text instead of “Powered by Shopify”. It will be invisible to the human visitors of your website, but bots will pick it up and it will still contribute to shopify.com domain authority.
If you follow the option of removing the liquid code, the link will not be rendered at all. I believe the latter is a better option. “Best Code is No Code” is almost always true. And to be honest it is easier to adjust the liquid files than it is to tinker with the translations.
Below are screen grabs for all ten free Shopify themes of how to remove the “Powered by Shopify ”branding text.
These all follow the same process:
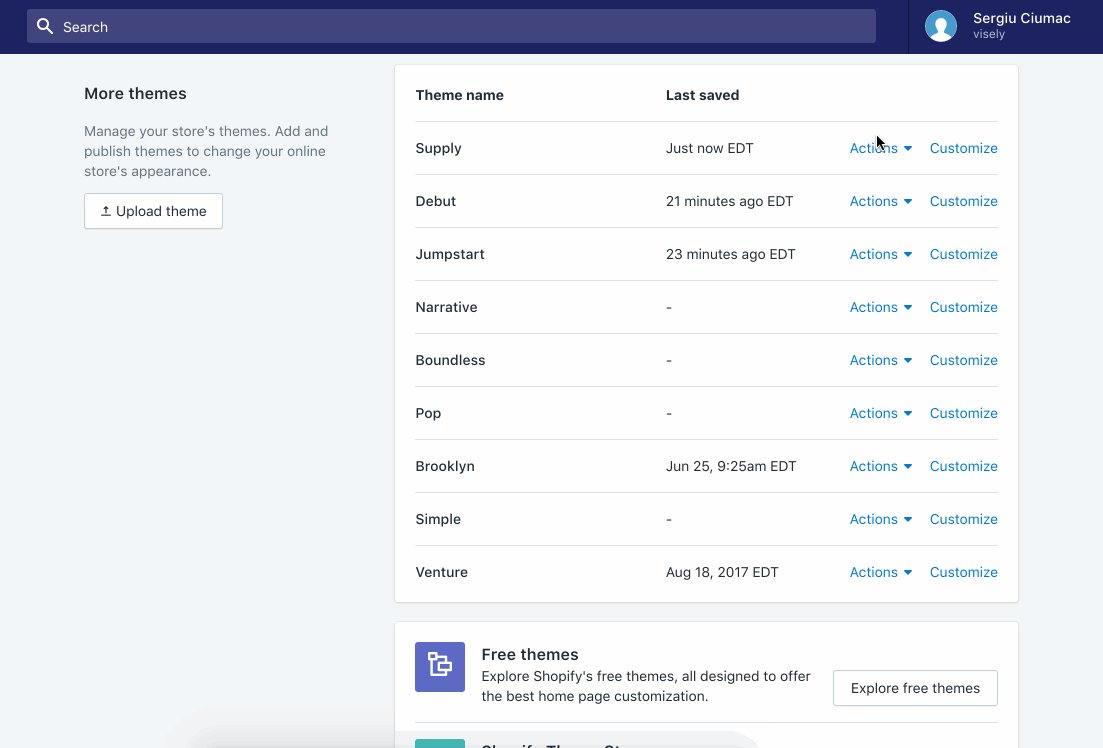
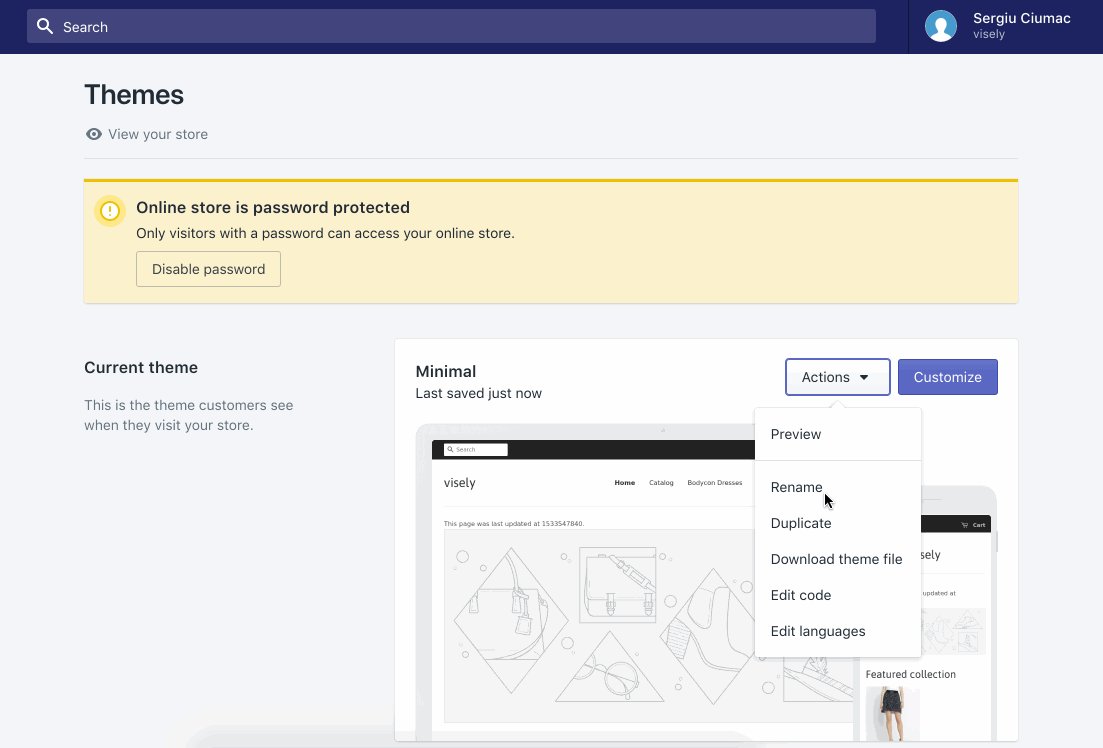
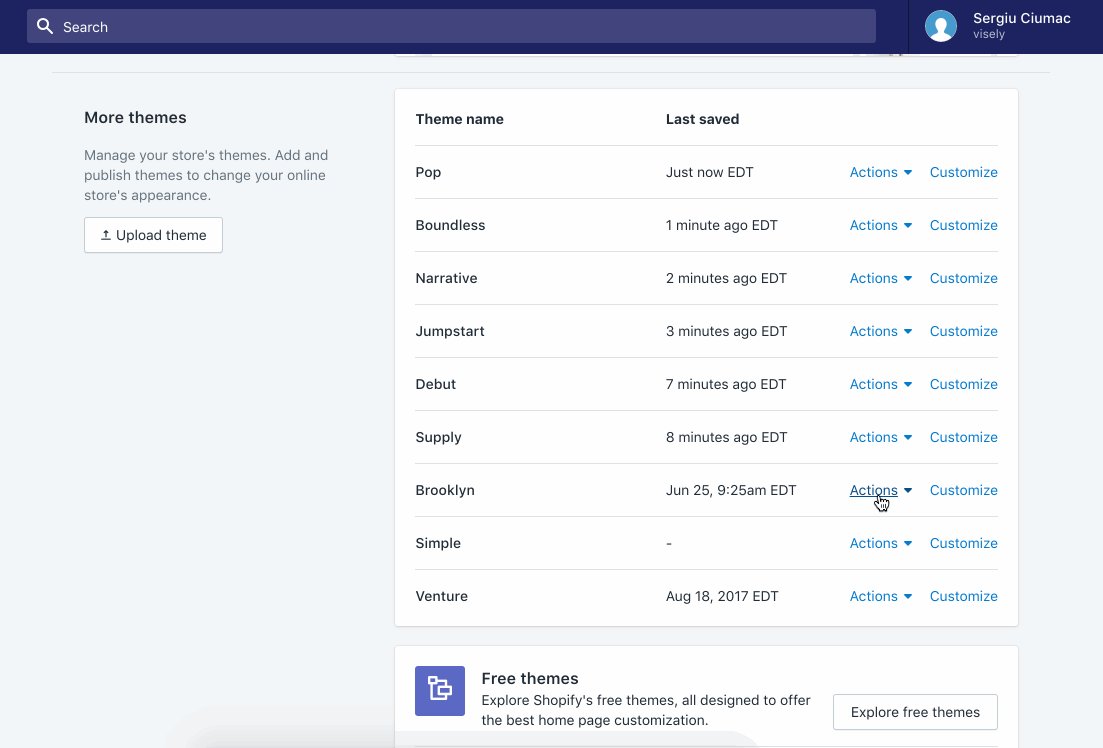
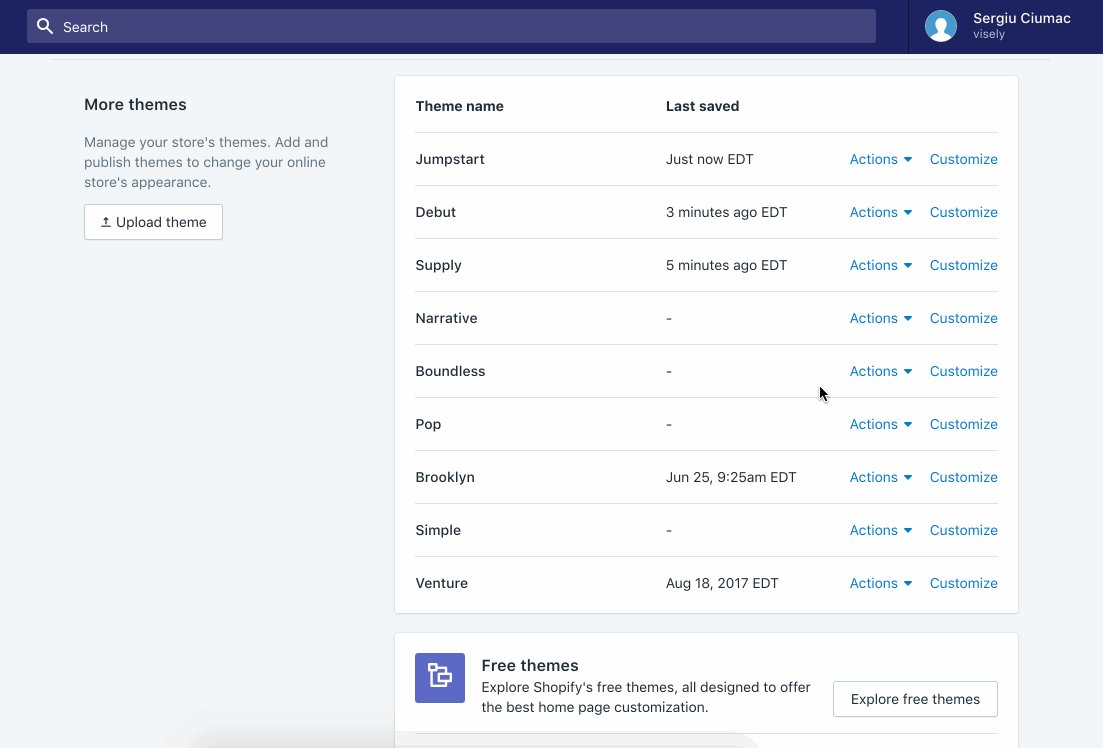
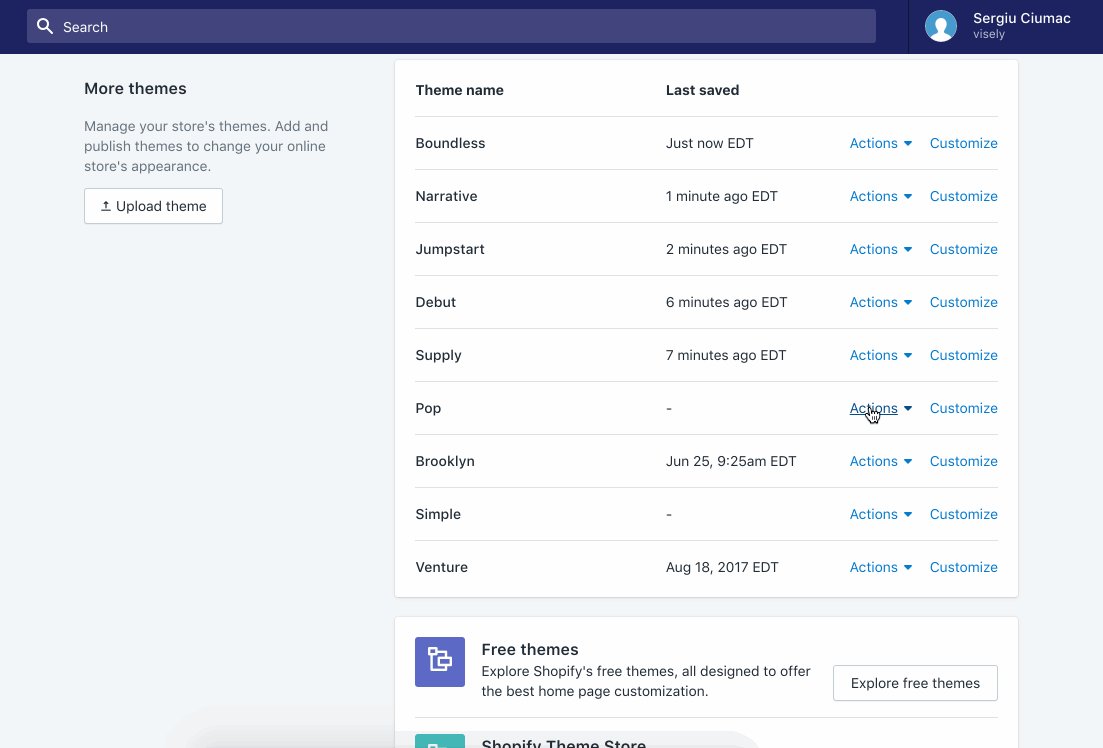
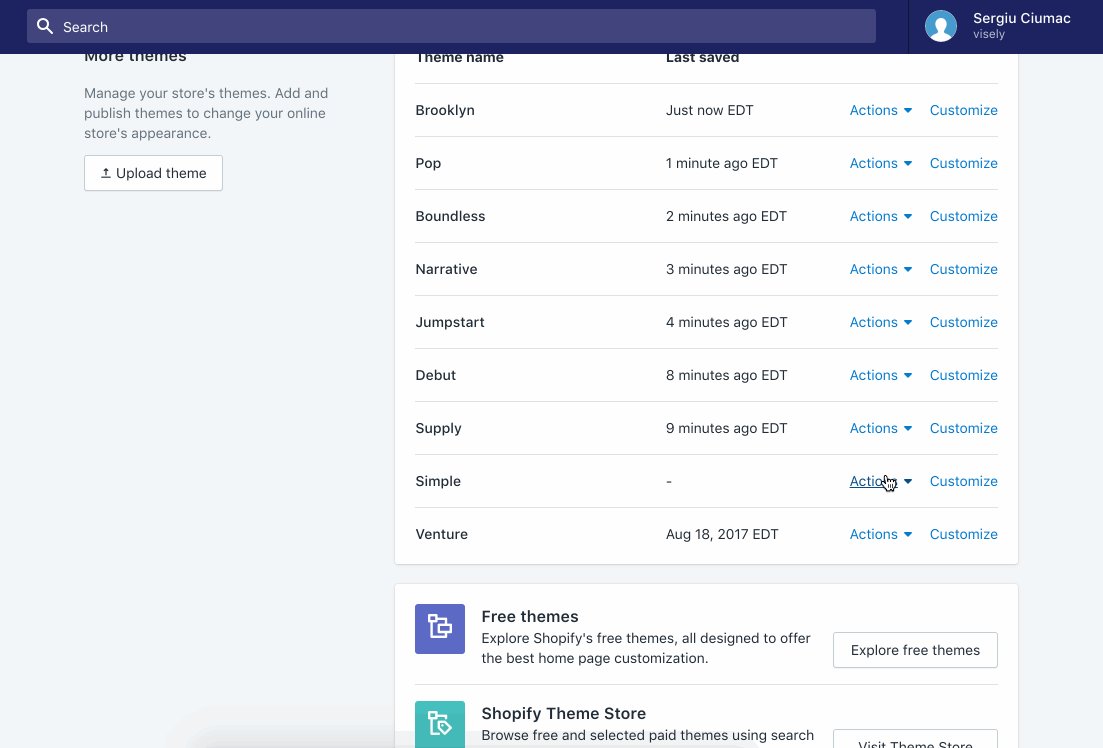
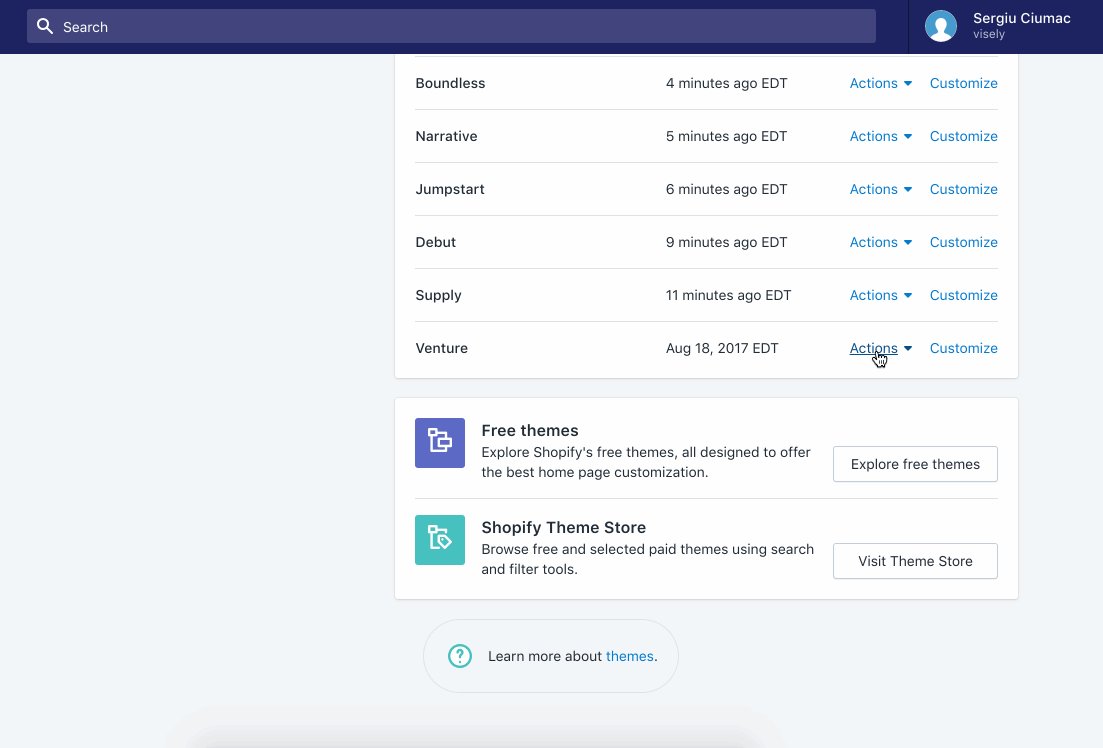
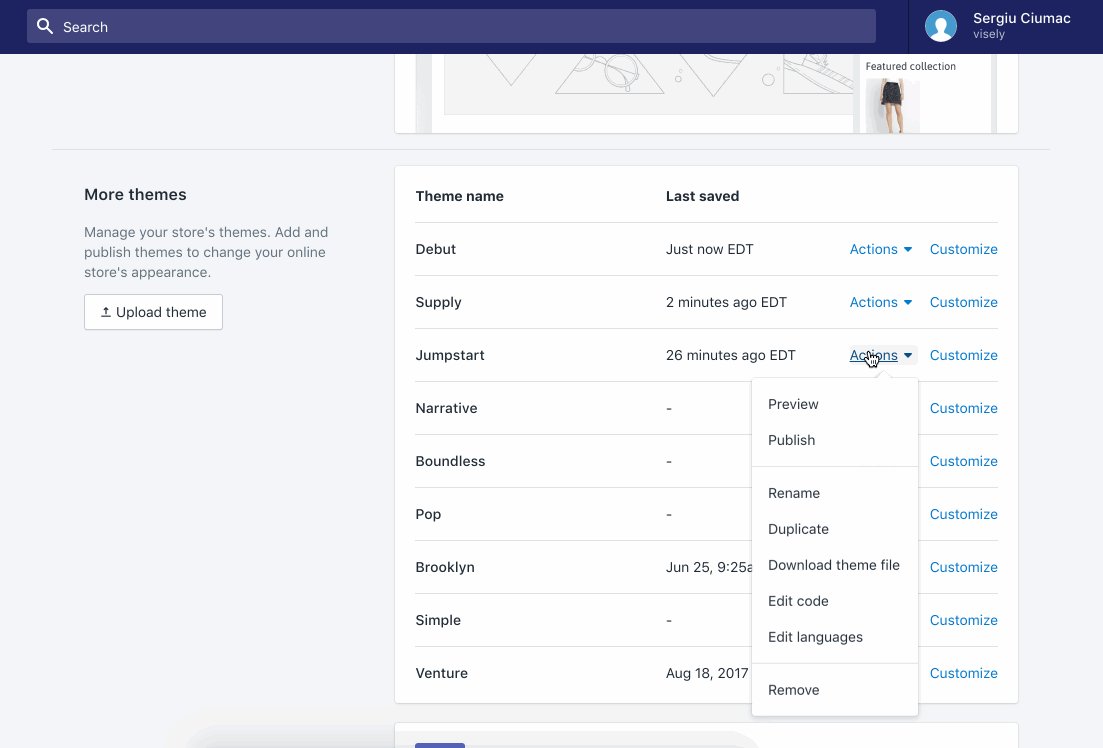
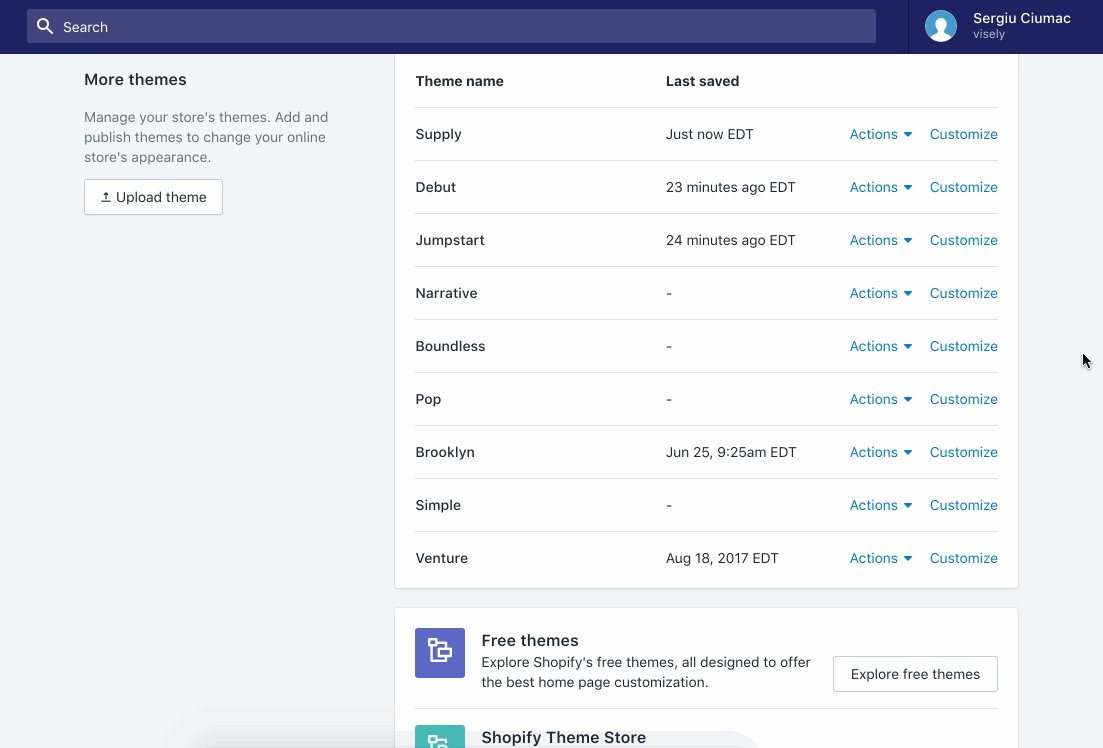
- Edit Code.
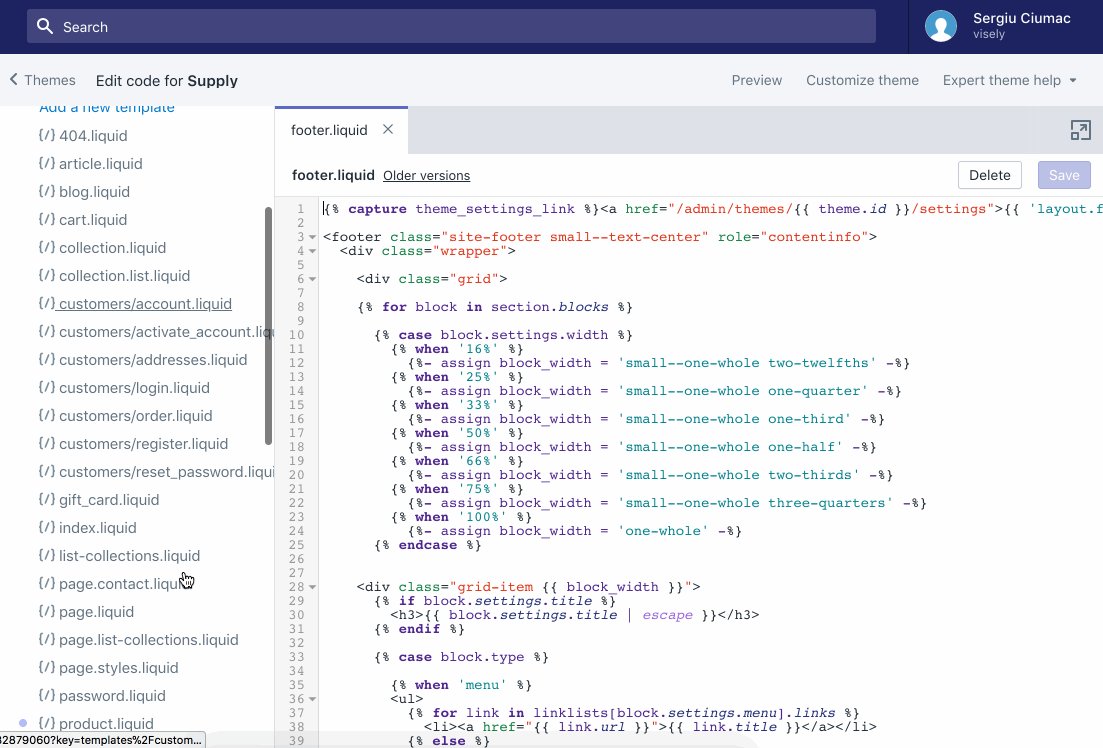
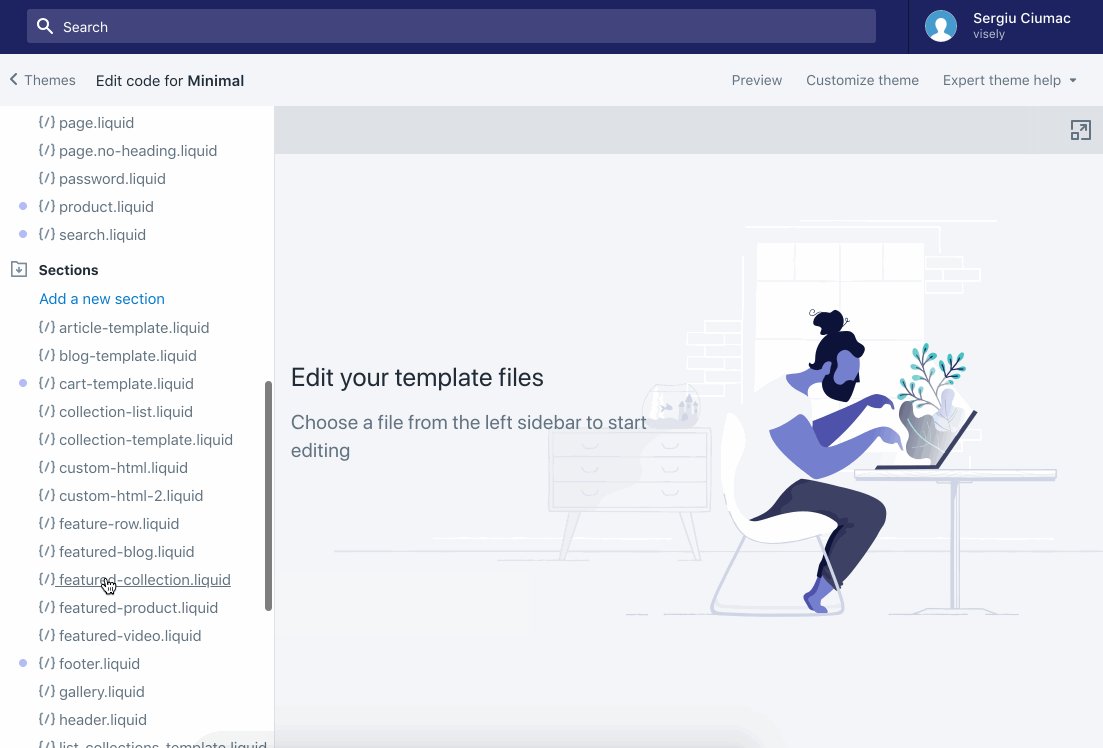
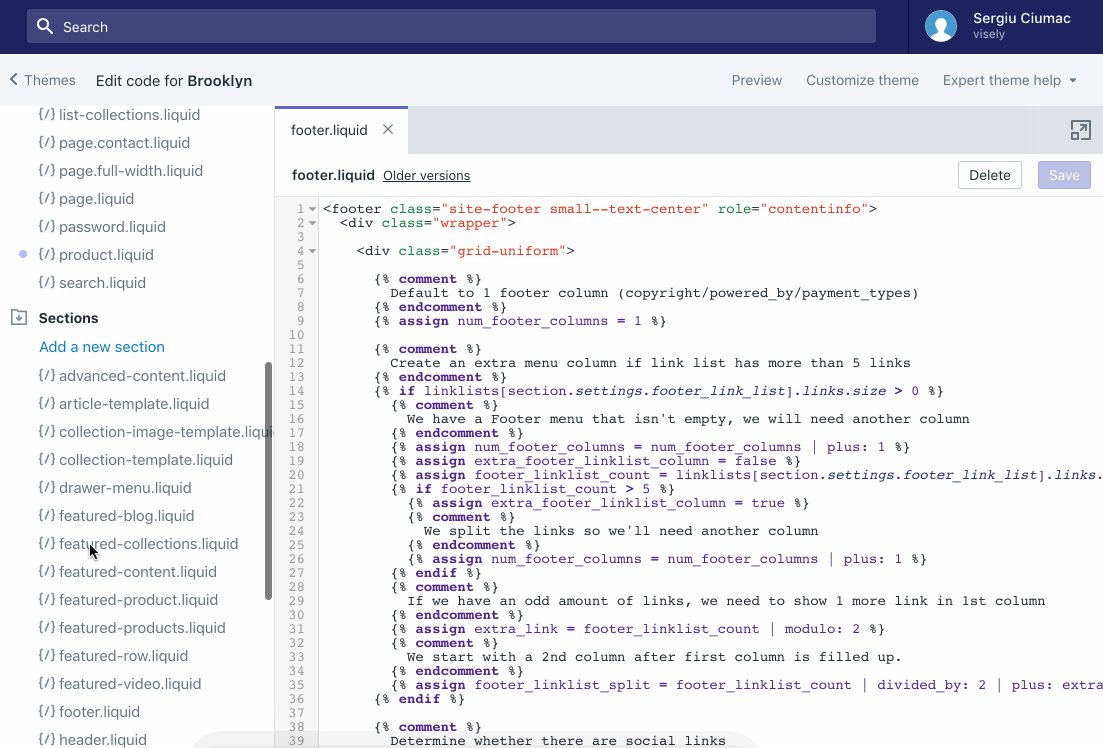
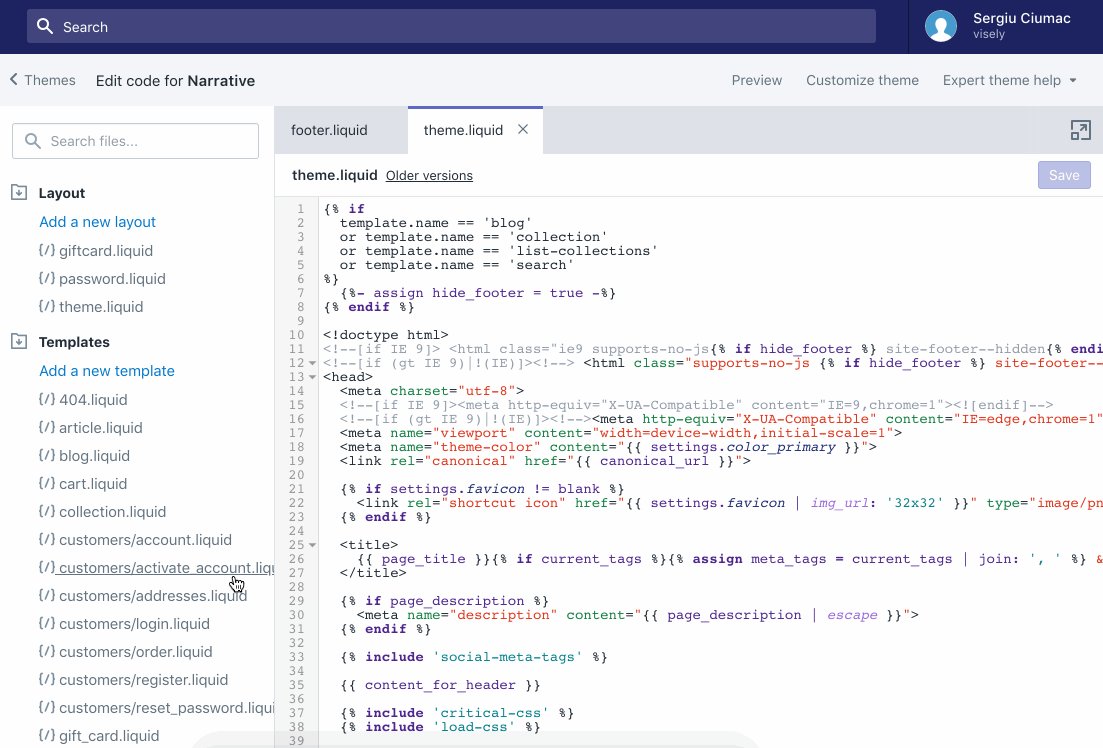
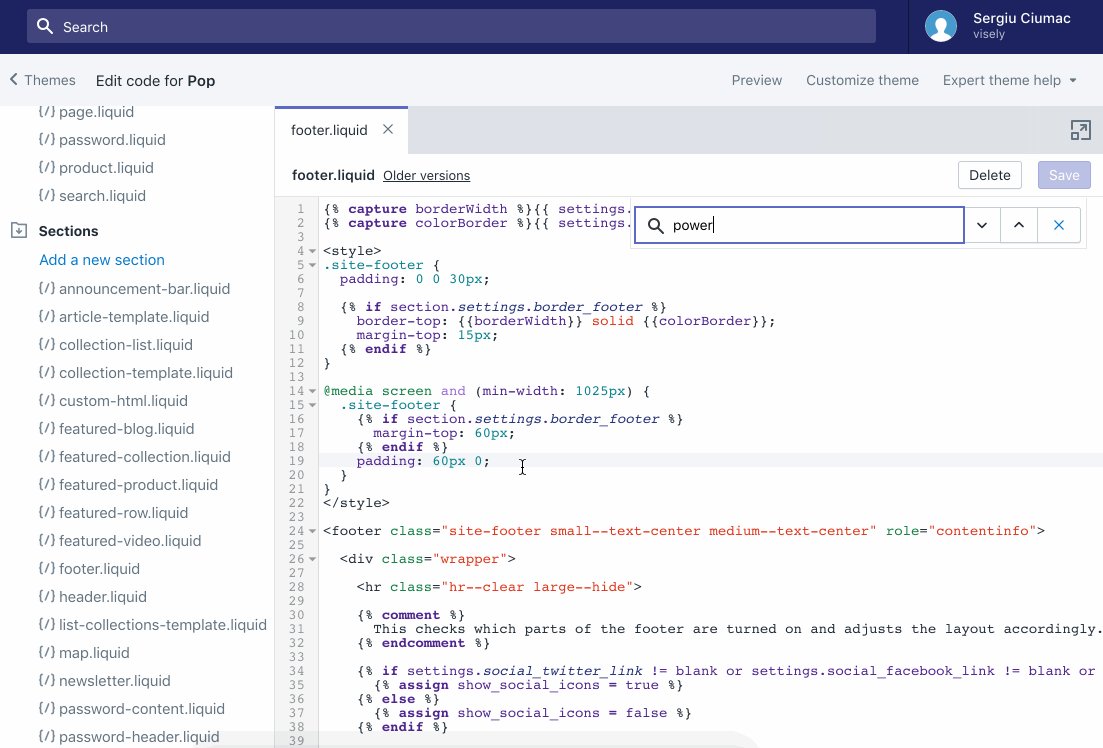
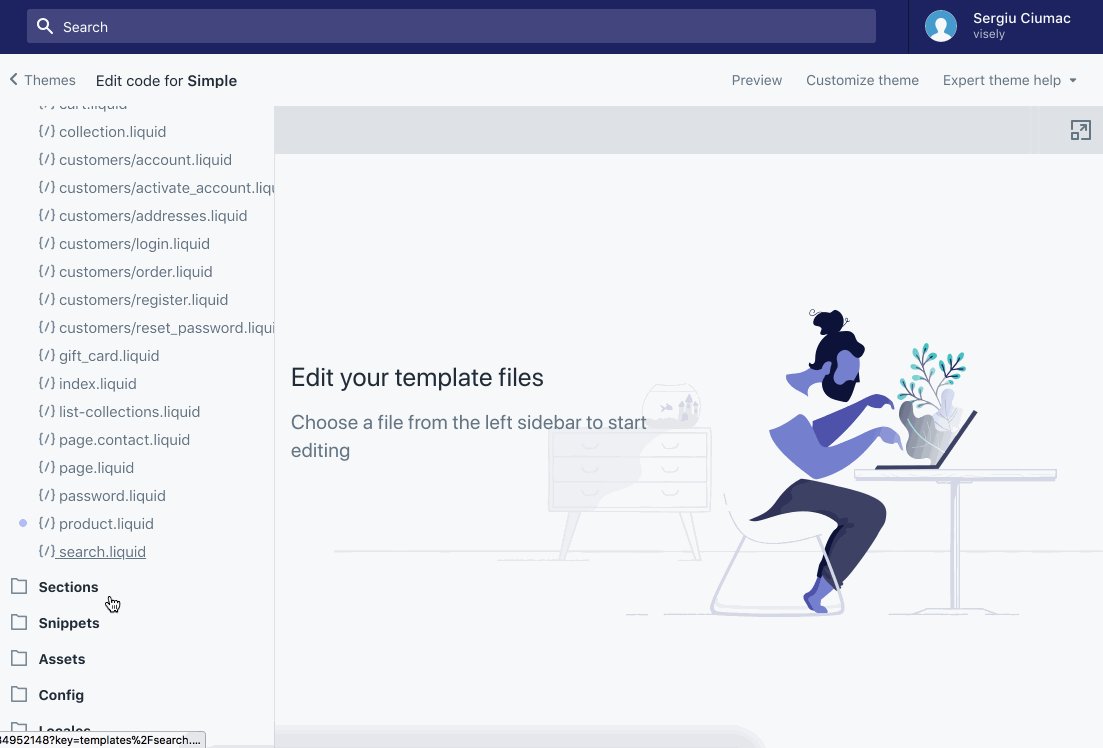
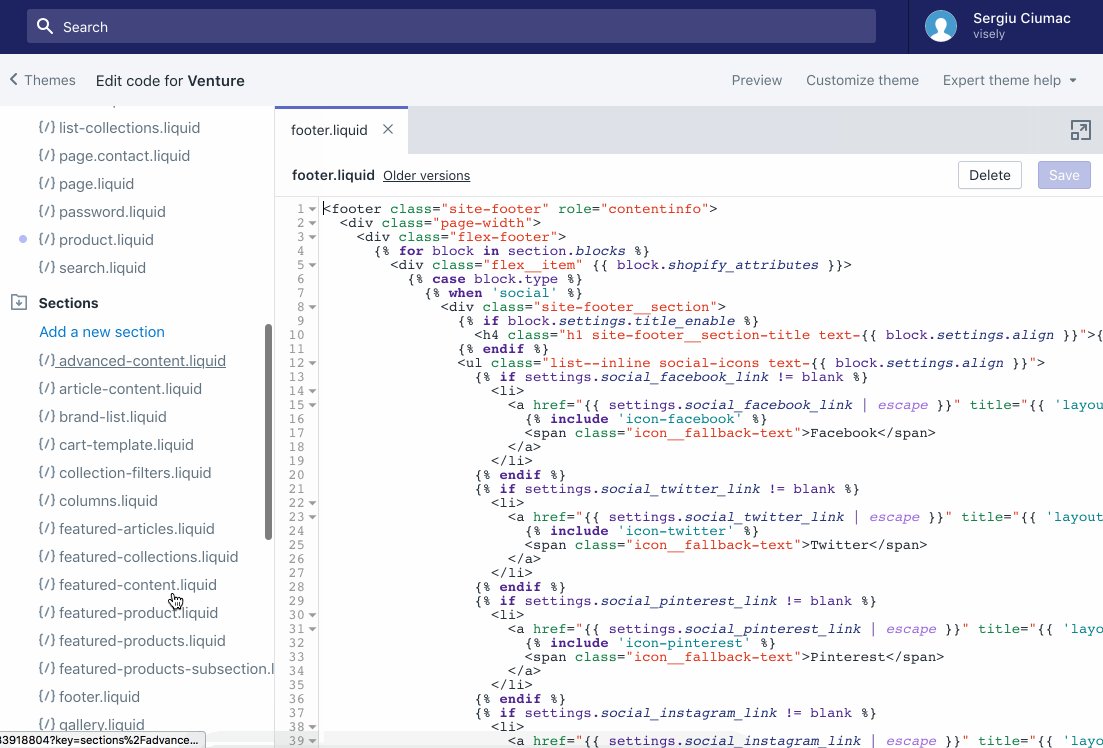
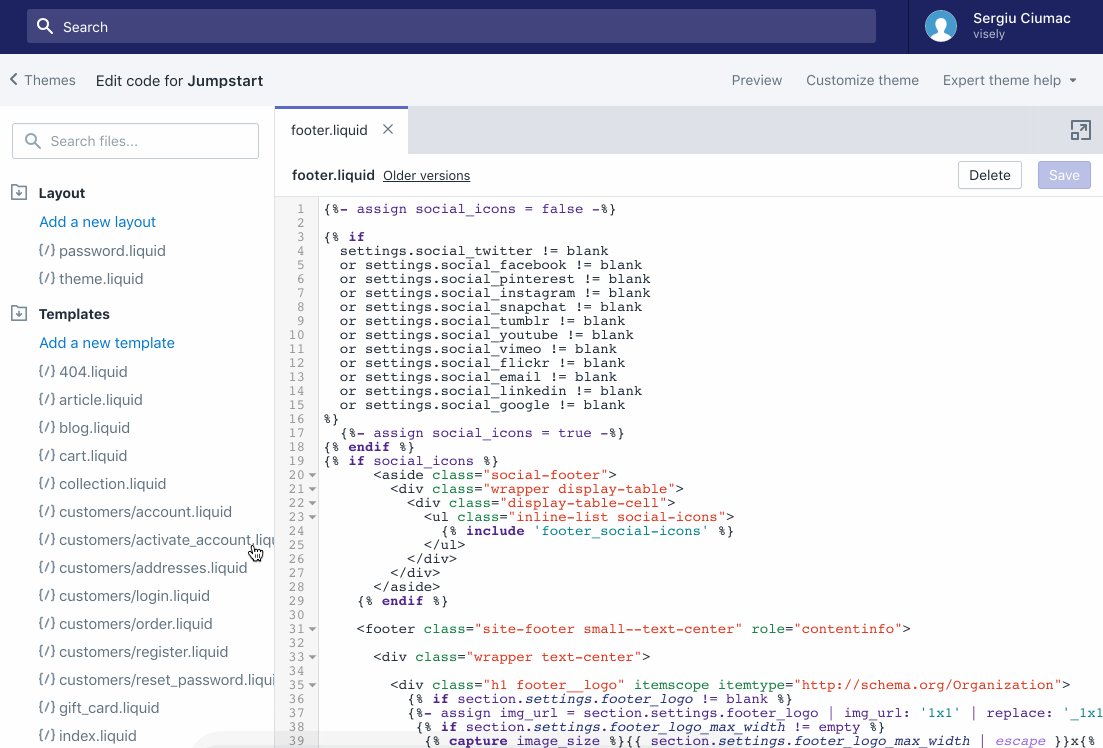
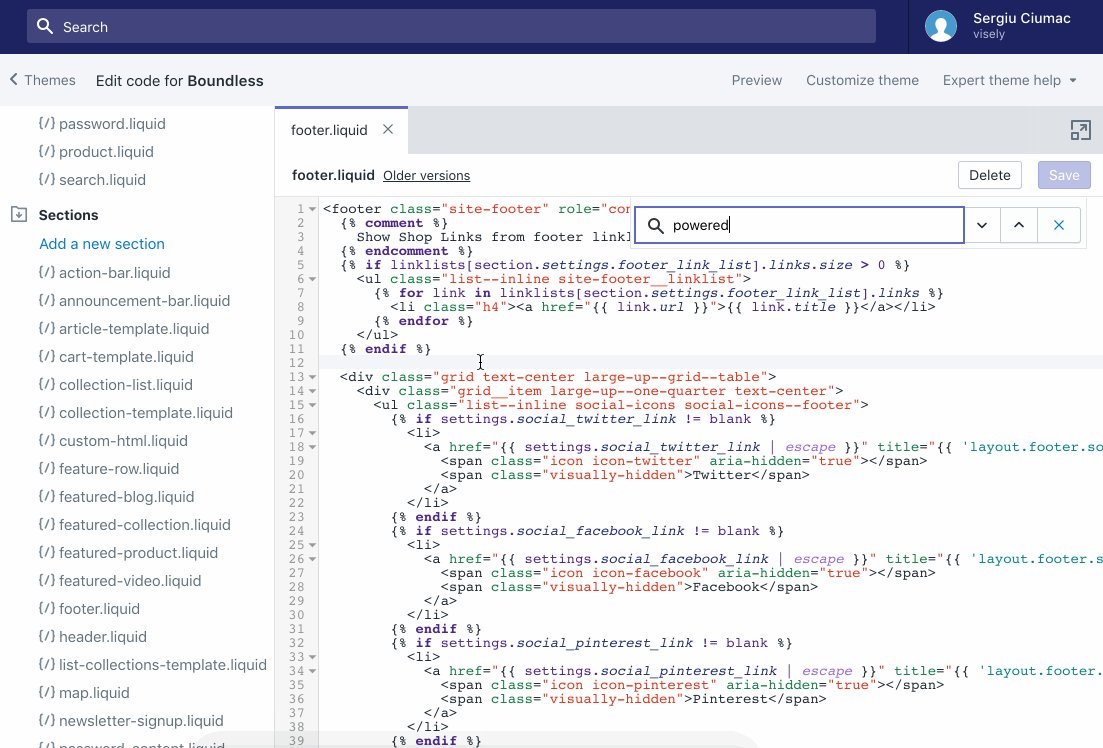
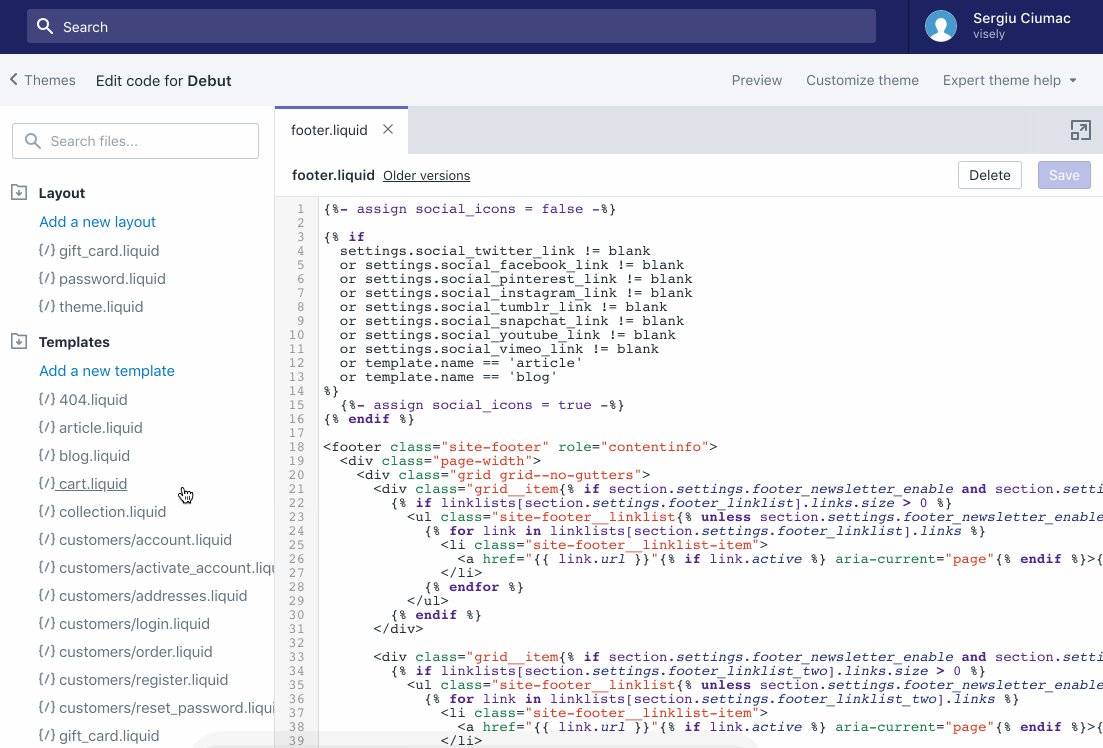
- Find footer.liquid either in Sections or in Snippets (if you use an older, non-sectioned theme).
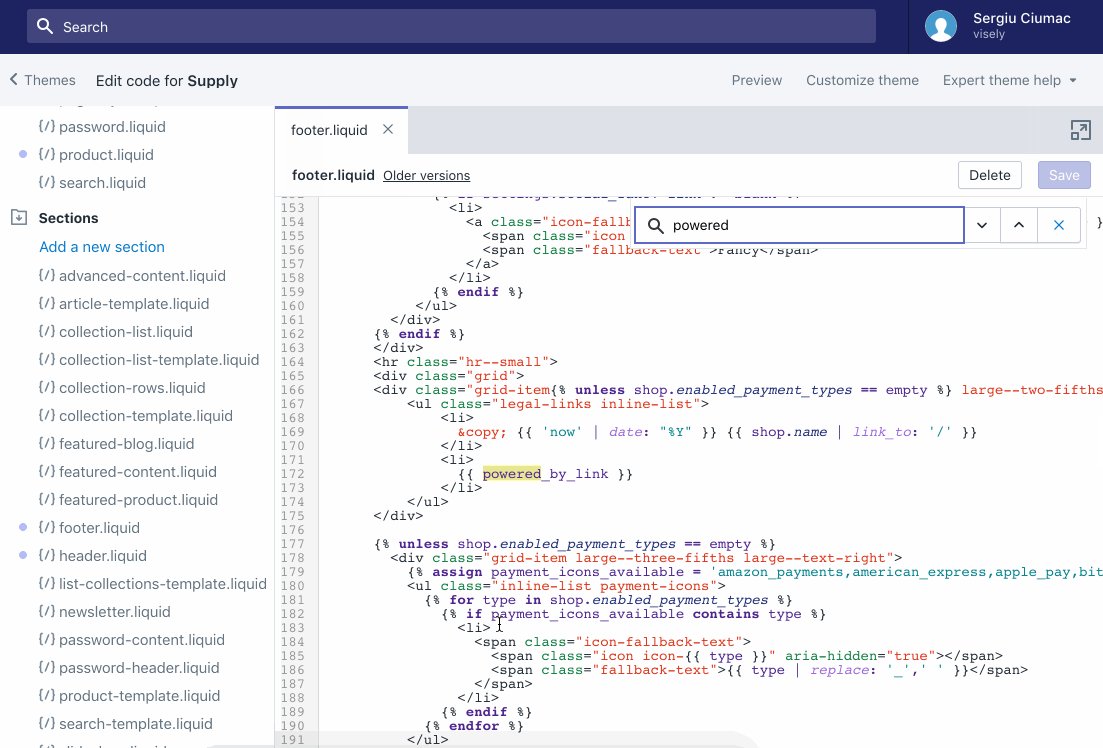
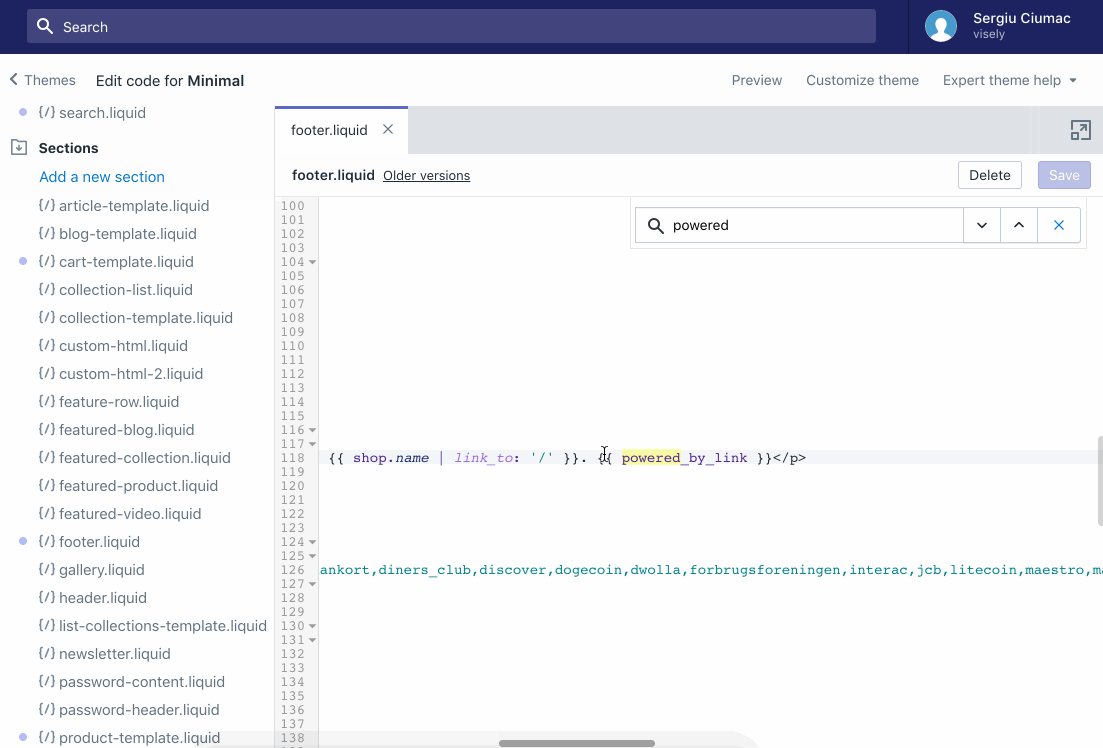
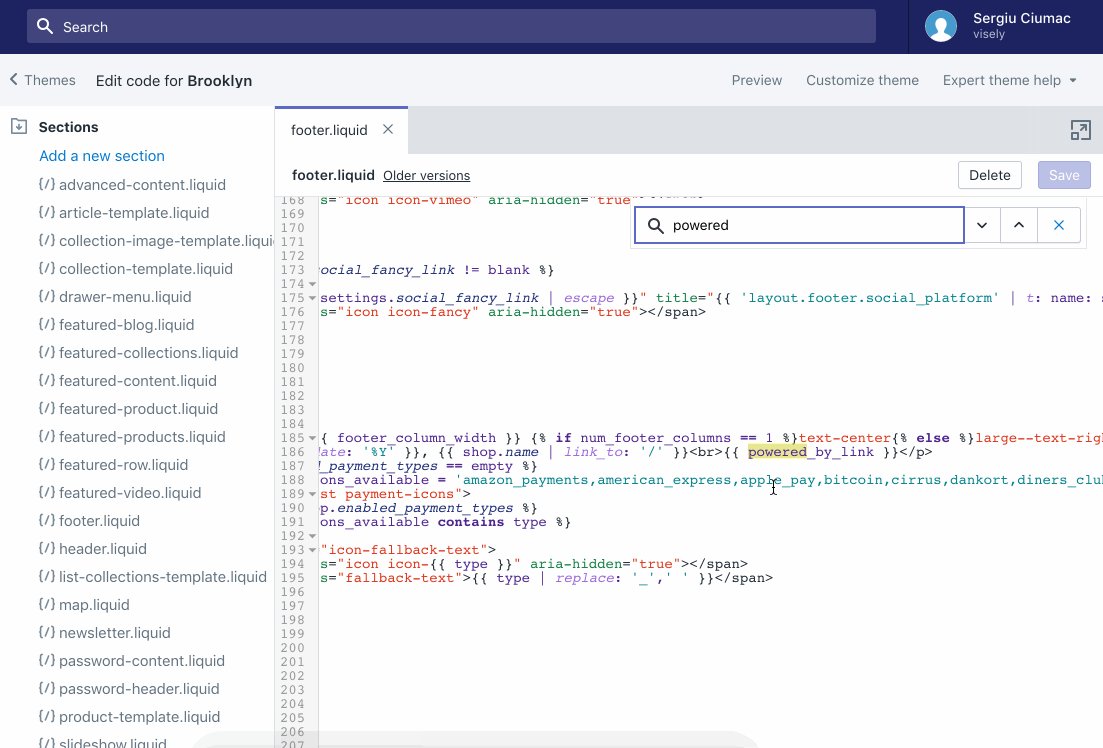
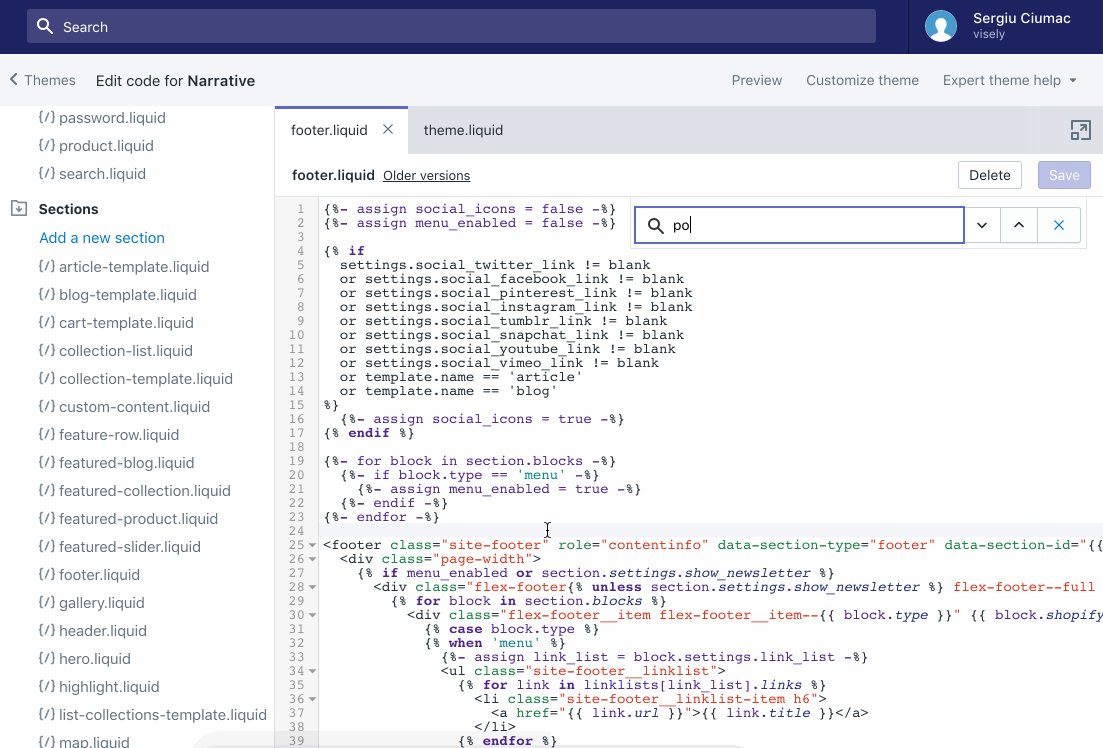
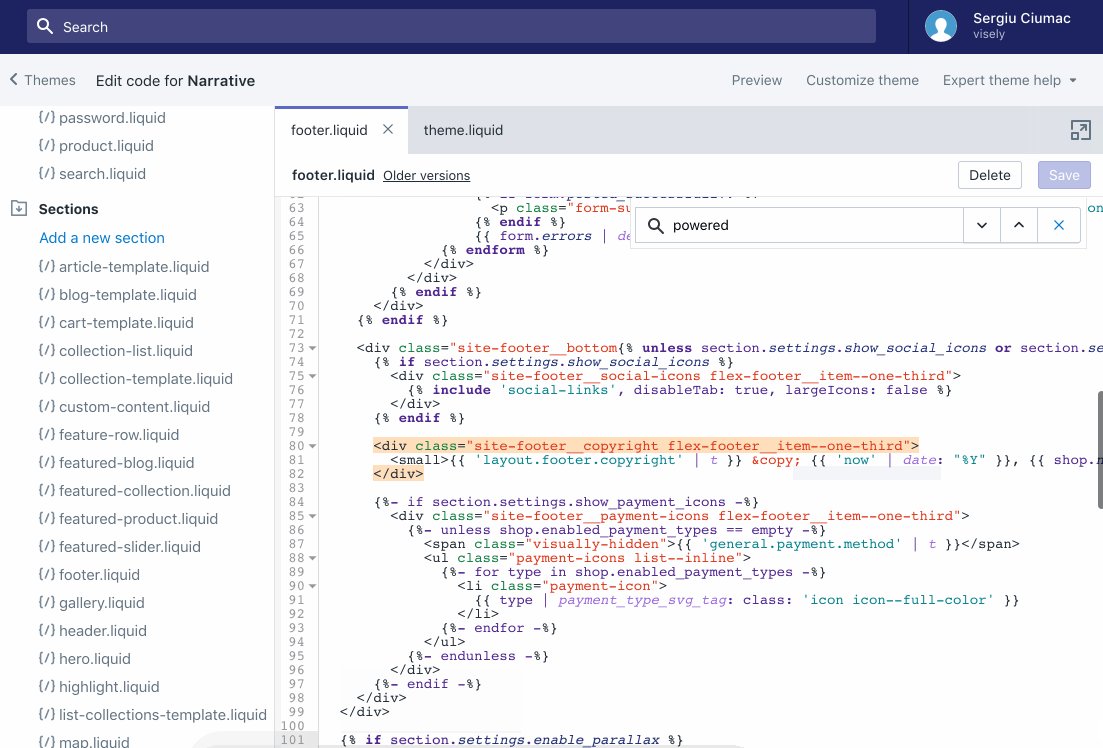
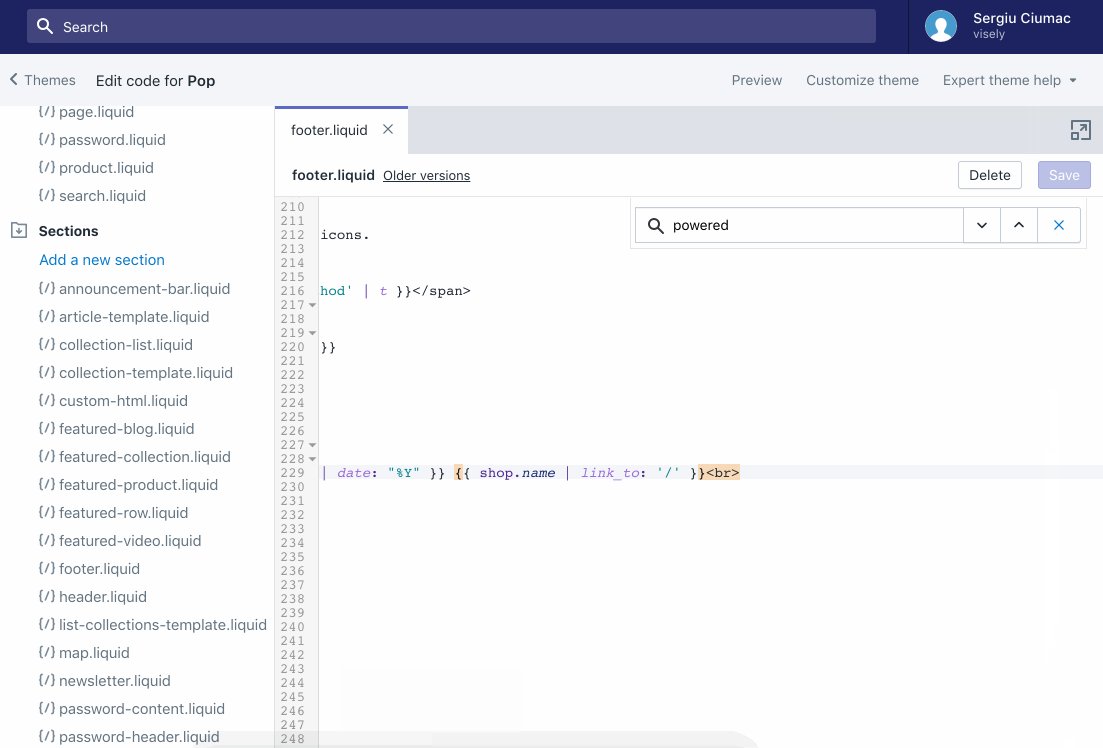
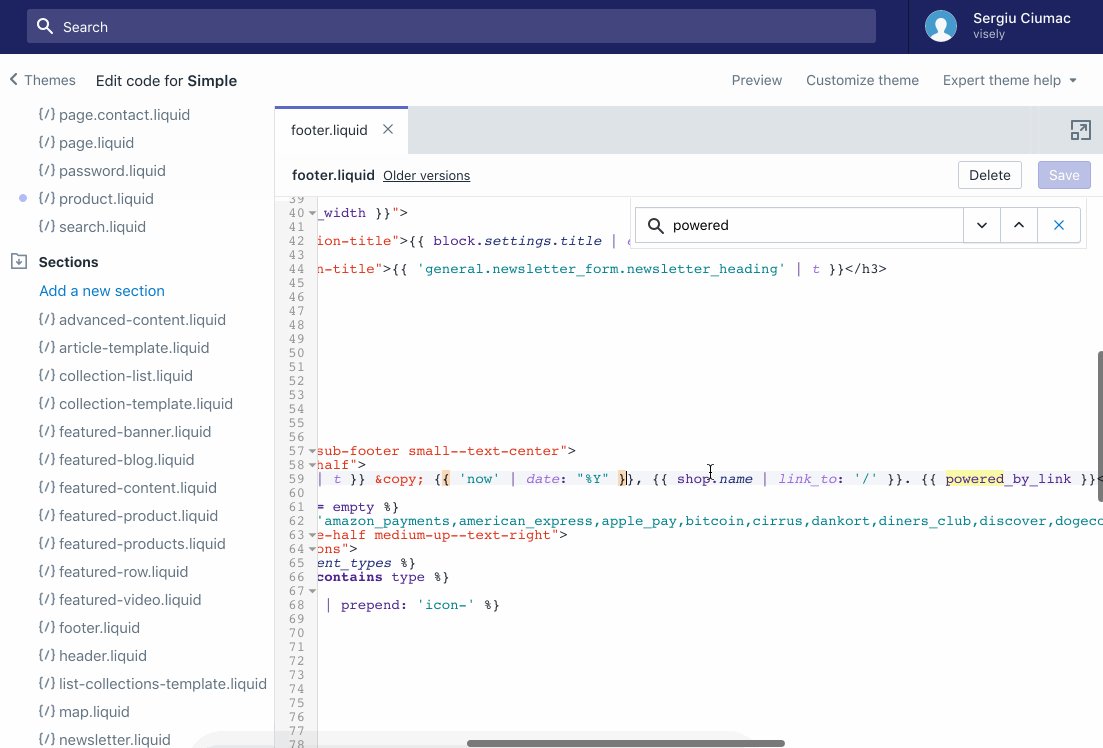
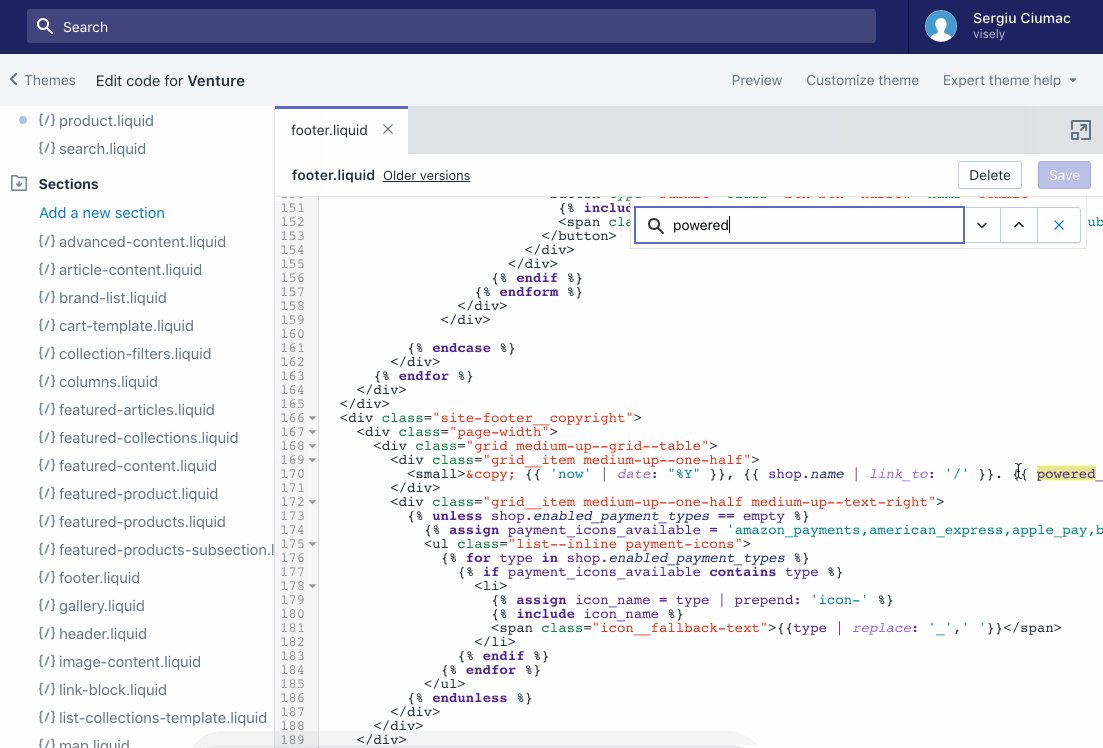
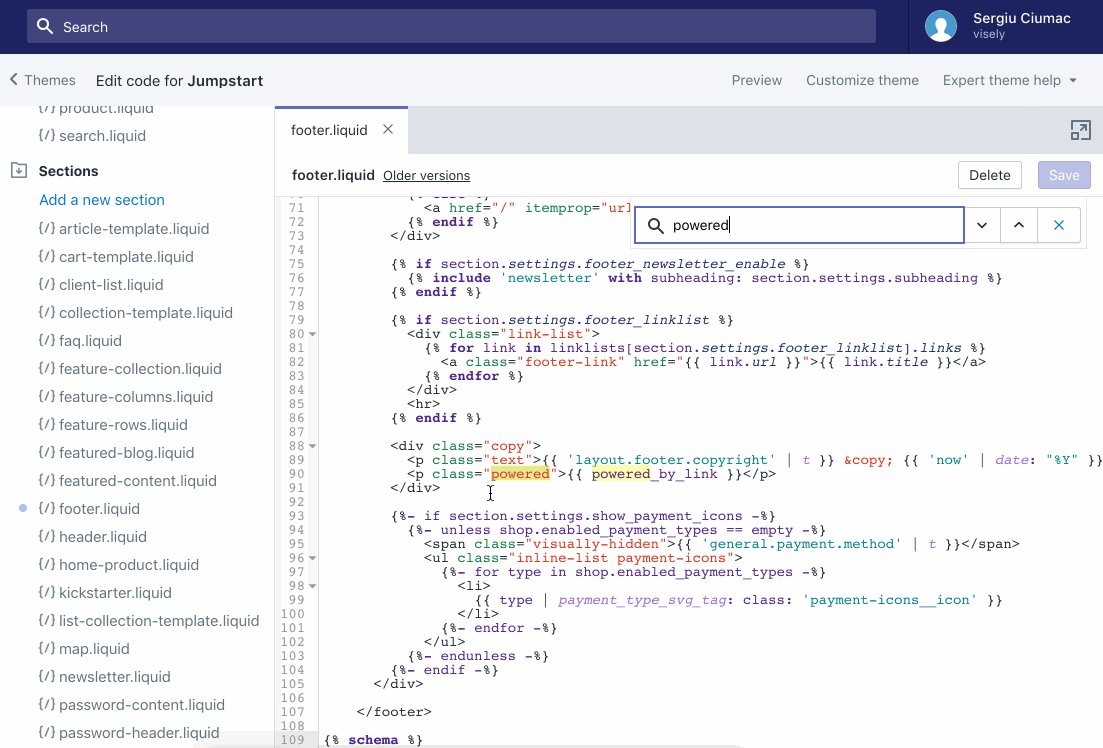
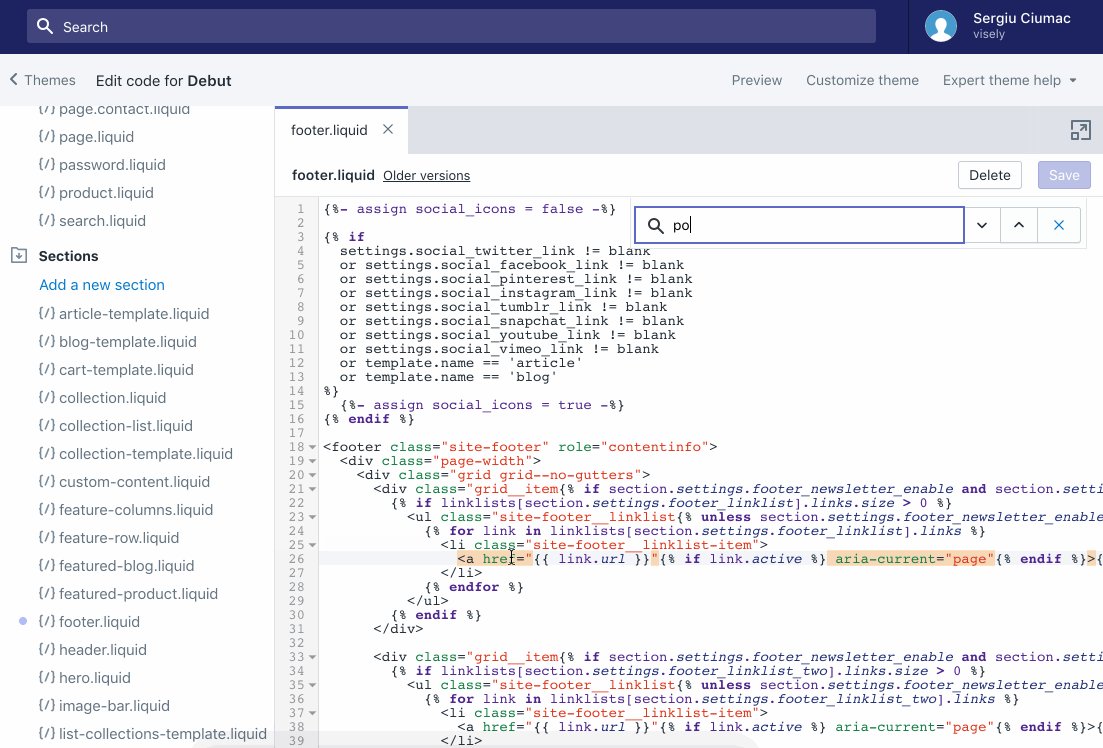
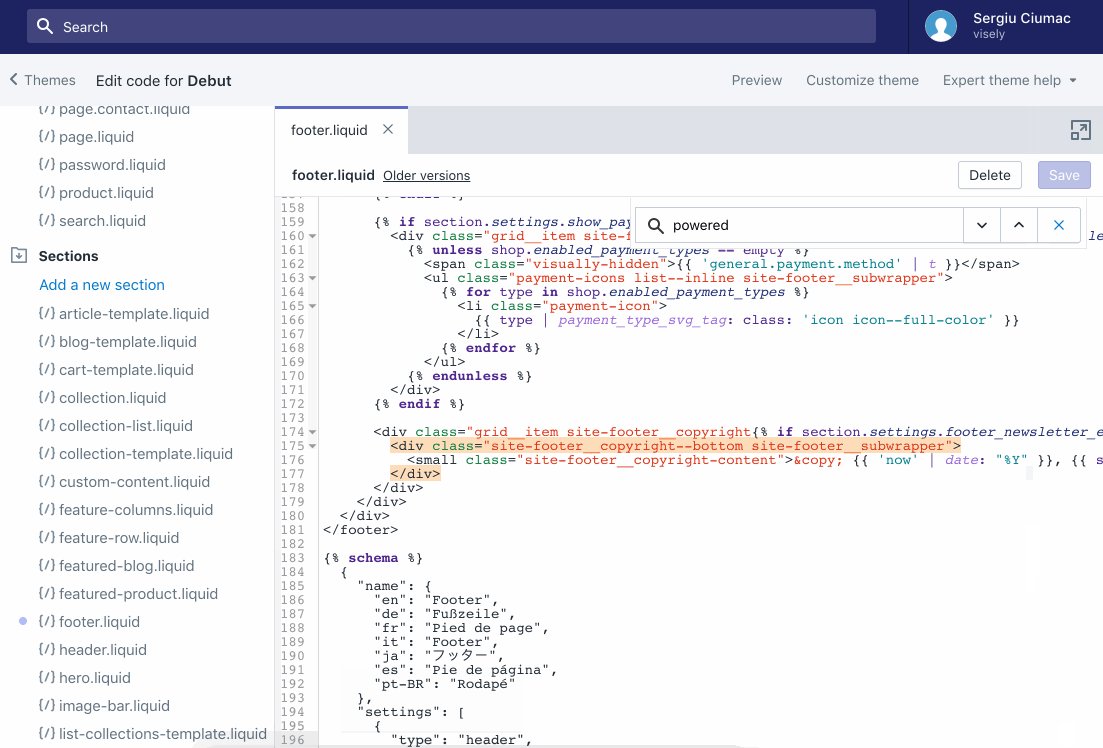
- Search for “powered_by_link”.
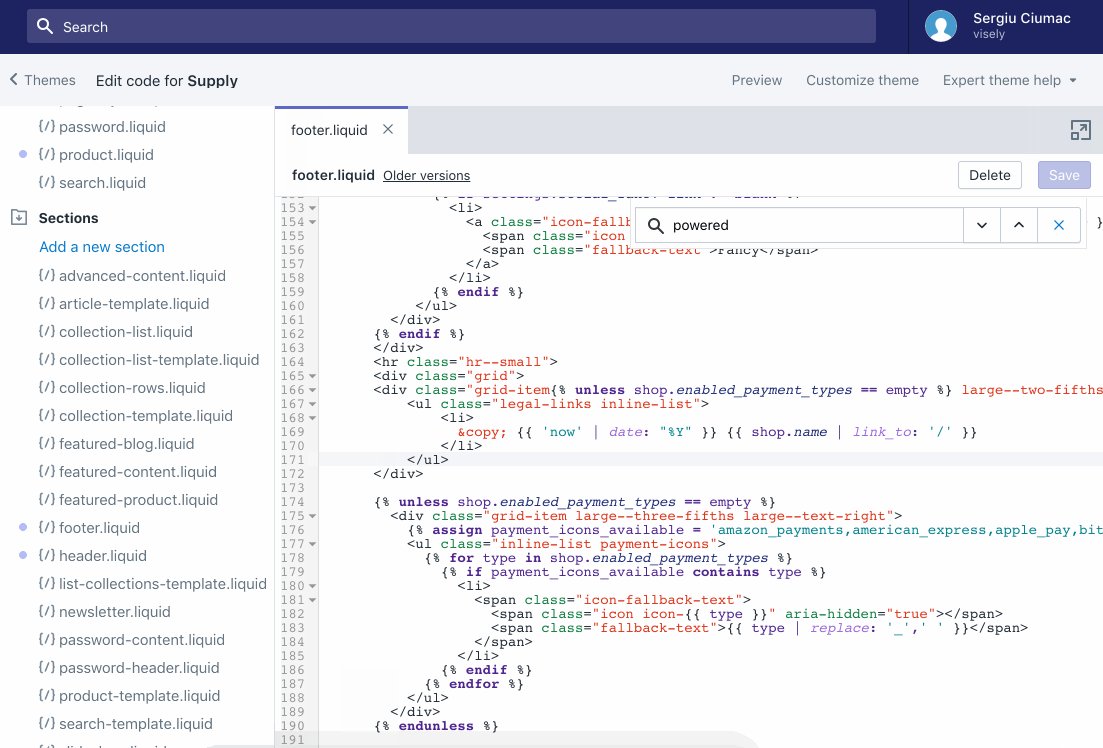
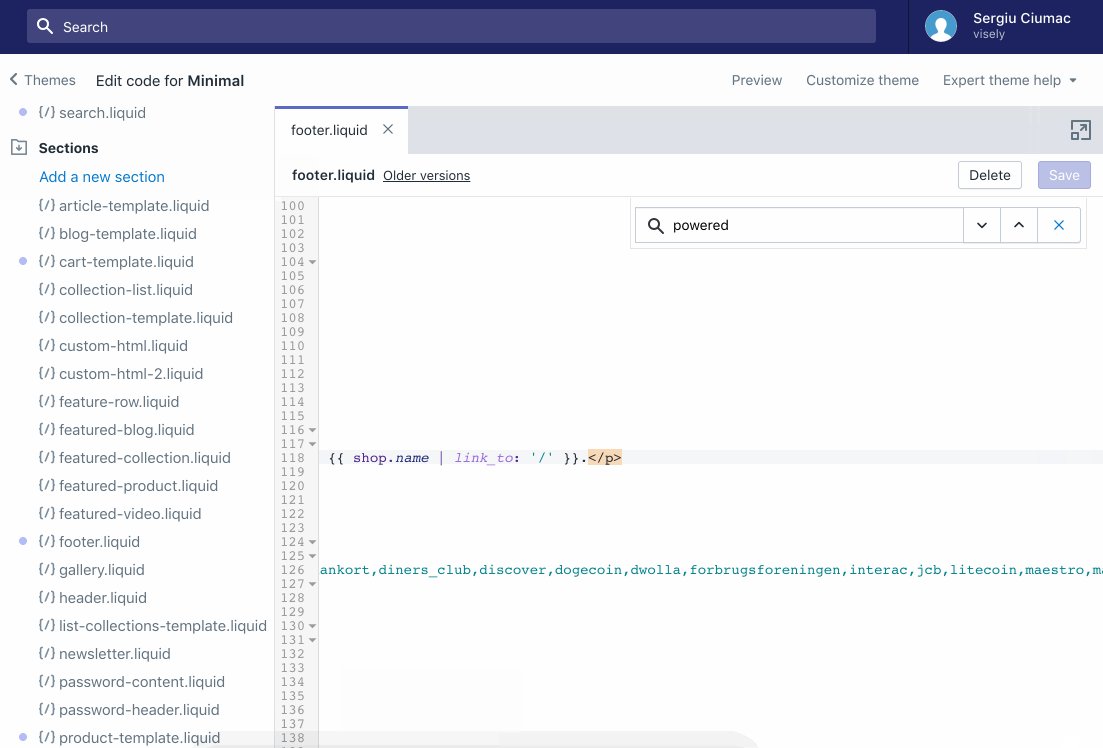
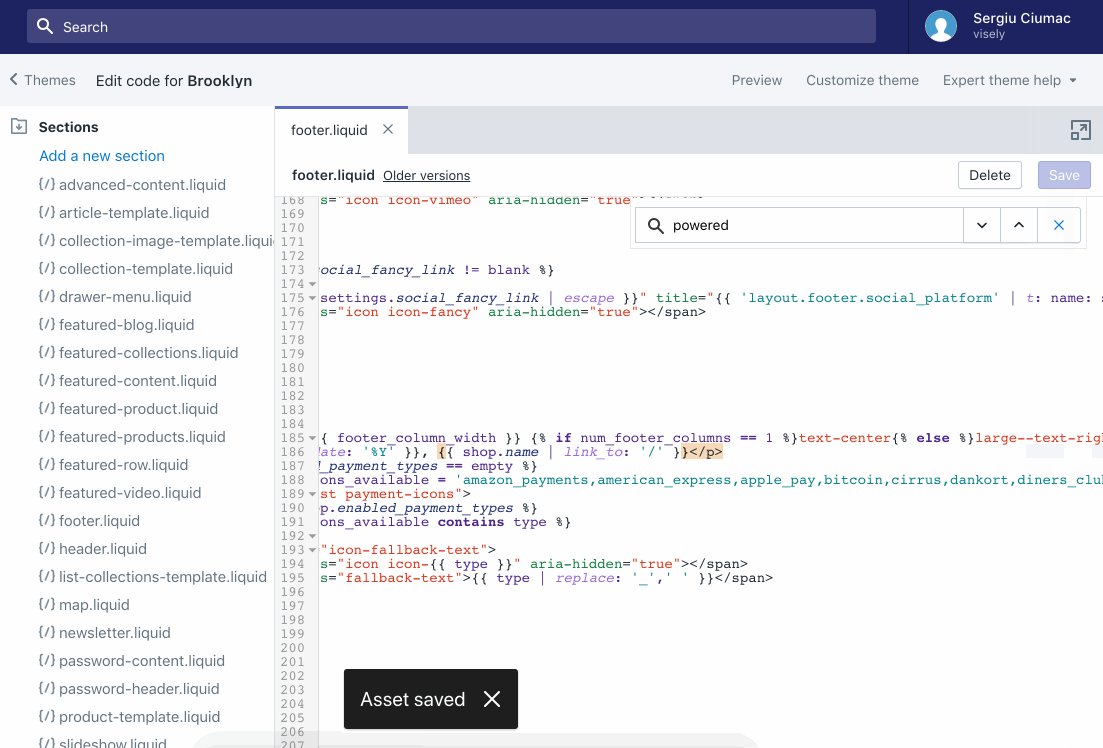
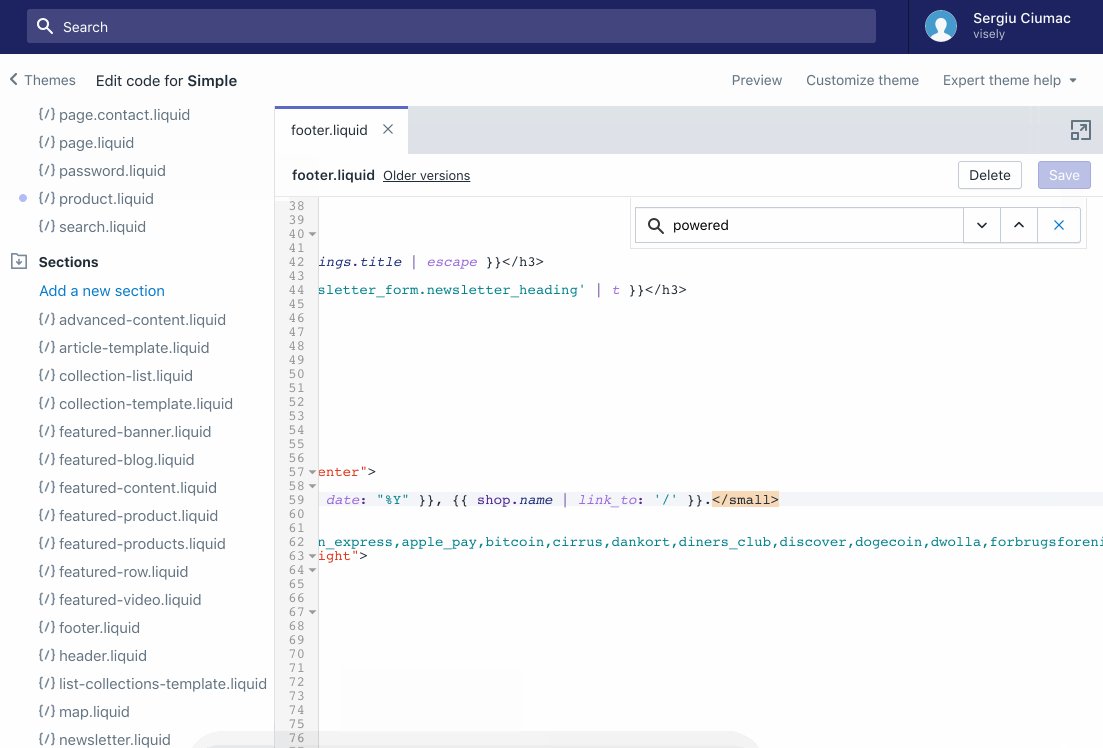
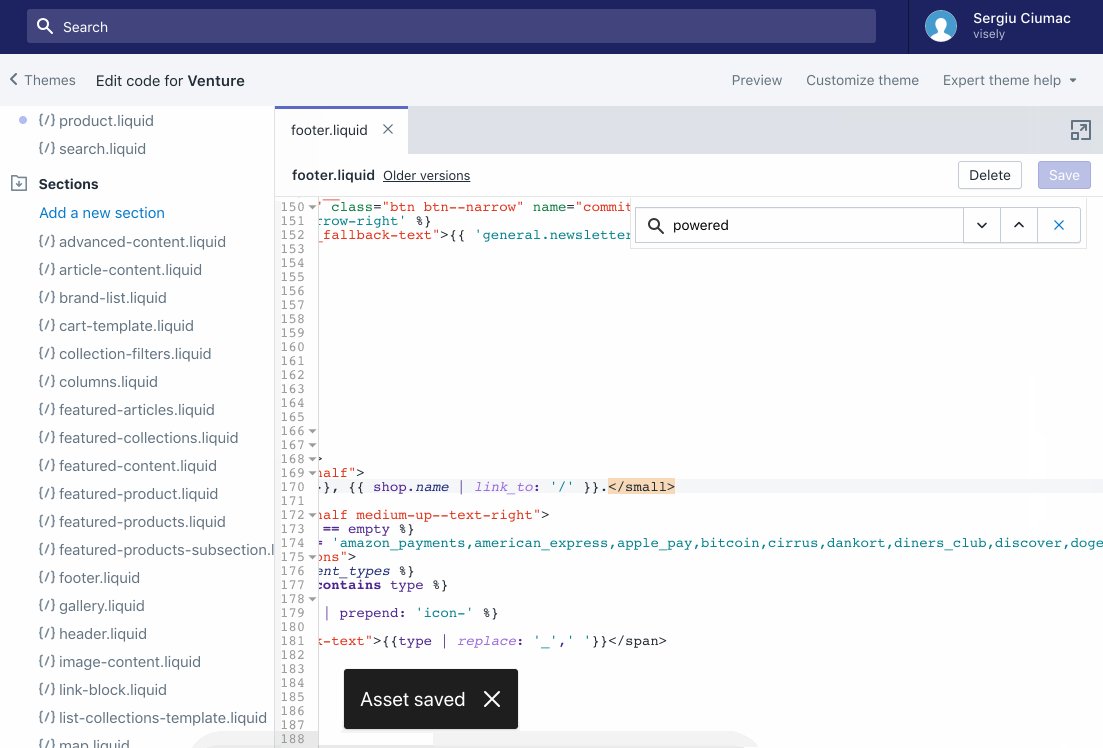
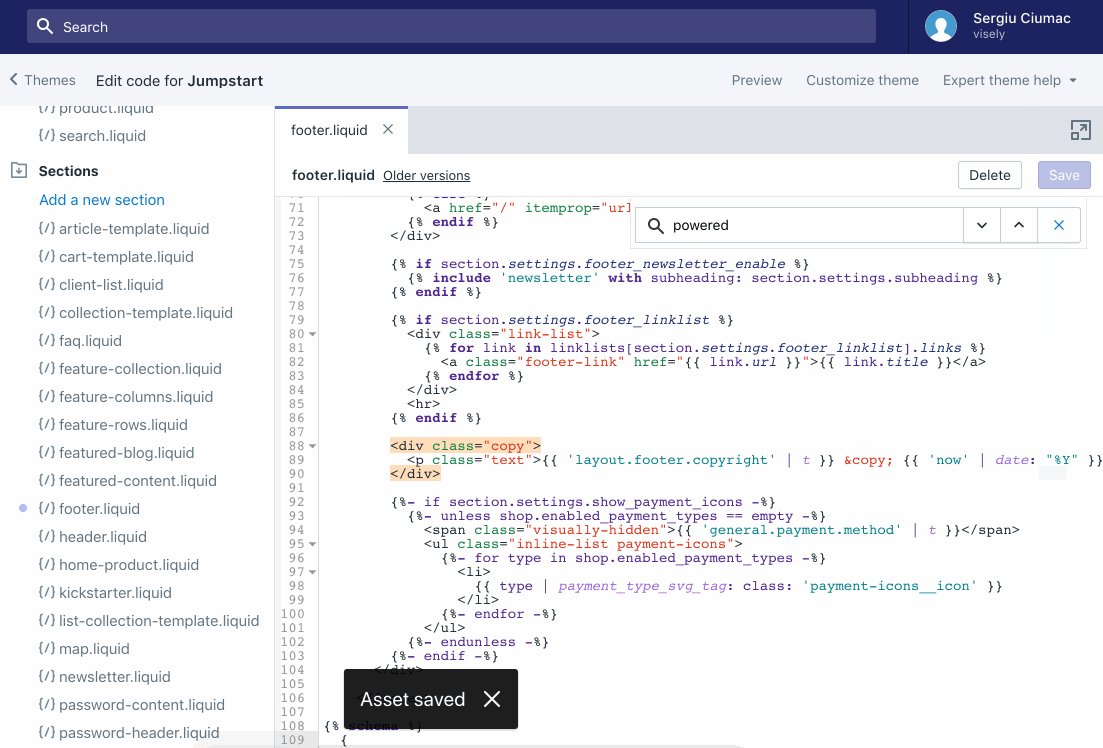
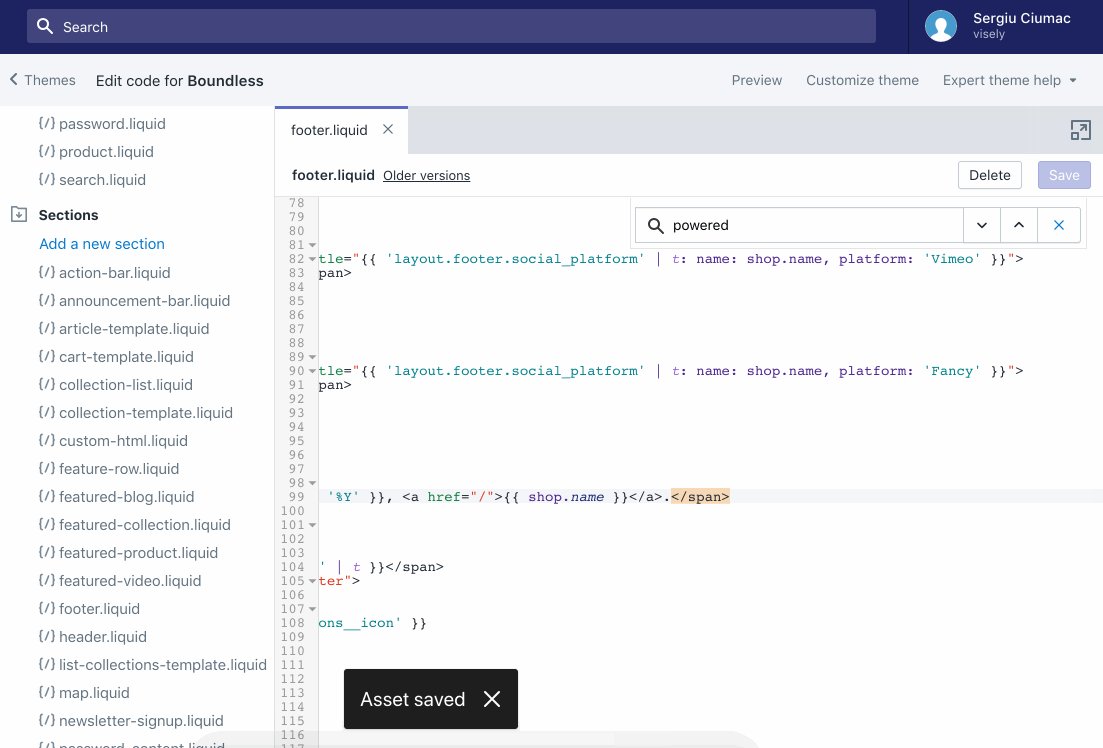
- Remove the code and Save.
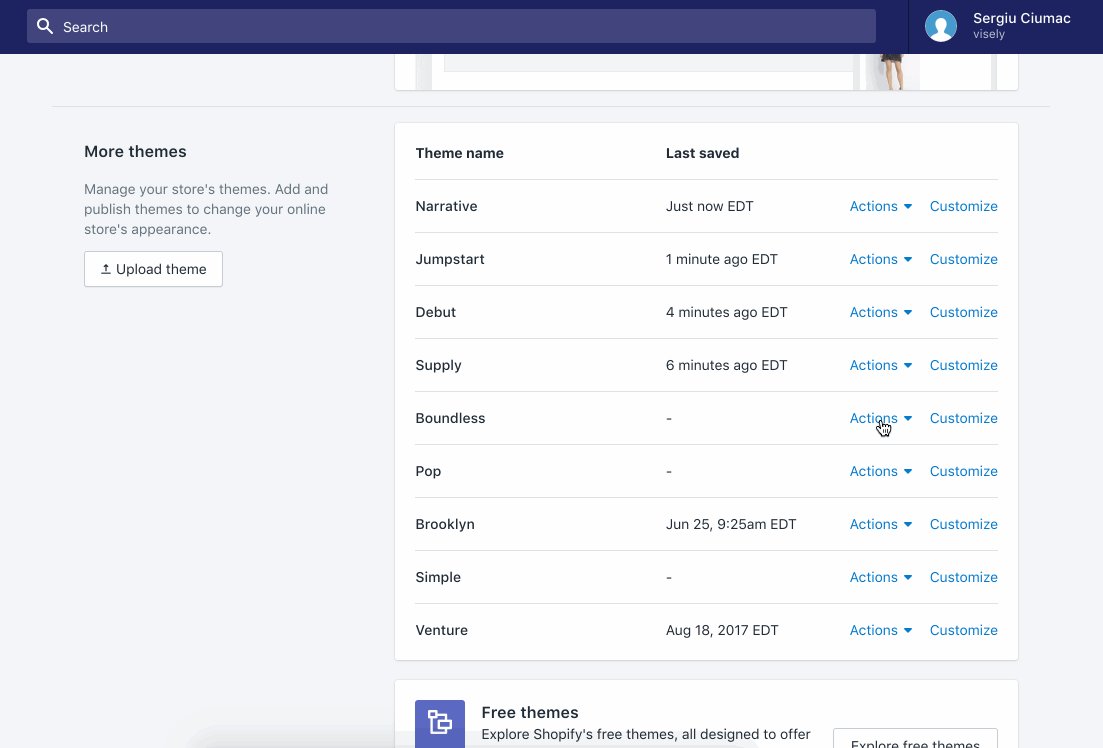
- Just find the free theme you are using below and watch the corresponding screen grab.
Supply theme

Minimal theme

Brooklyn theme

Narrative theme

Pop theme

Simple theme

Venture theme

Jumpstart theme

Boundless theme

Debut theme

I hope this short guide will help understand the difference between the two options to remove the branding offered by Shopify, and it will clearly show you how to remove the code from your free Shopify theme, should you decide to do it.
P.S.: If you happen to be looking for a state-of-the-art product recommendations solution for you Shopify store, take a look at our Visely Personalized Product Recommendations app in the marketplace.



















